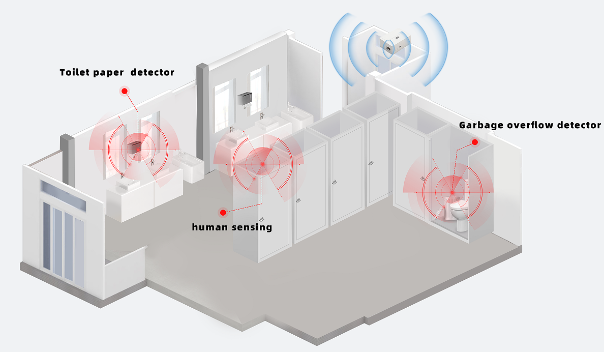
The Things Stack Cloud****から連携された DS20L(LiDAR****デバイス搭載スマート距離検出 センサー )のデータを **Tago.IO**で見える化 Tips & Trick****s 2 / 2
※The Things Network****コミュニティ版と The Things Stack Cloud****の設定方法は、ほぼ同じです。通信ログ管理機能( NOC**)と** SLA****および海外クラウドサーバー管理のみの差異となります。
前提条件
ここに記載したTago.IOを使用するための前提条件です。
・DS20L(Smart Distance Detector)はThe Things Stack Cloudに登録済みで、距離データを受信できること。
1. Tago.IO****にサインイン
Tago.IOにサインインします。アカウントが無い場合は、作成します。
2. デバイスを登録
デバイス登録はDS20Lのデバイス名を” DistanceDetector1”として登録します。
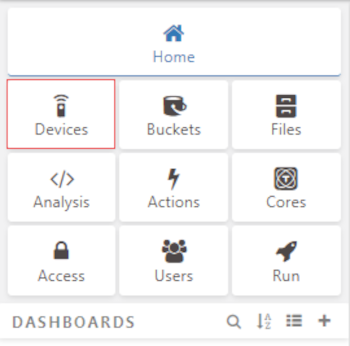
[Devices]を選択後、画面右上の[+Add Device]を選択します。
Fig-13
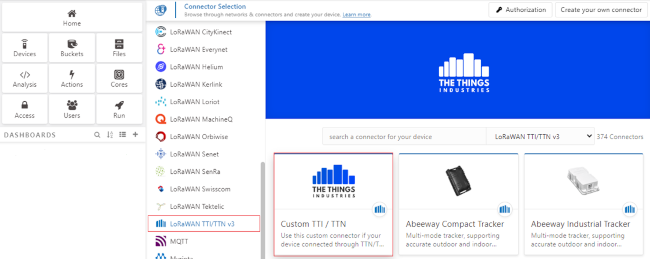
LoRaWAN TTI/TTN v3 → Custom TTI/TTNをクリックします。
Fig-14
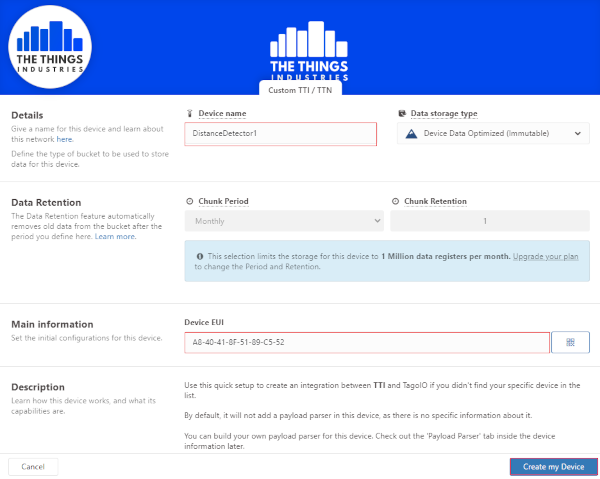
Device name(任意の名前)とThe Things Stack Cloudに登録したDevice EUIを入力して[Create my Device]をクリックします。
Fig-15
[Continue]をクリックします。
Fig-16
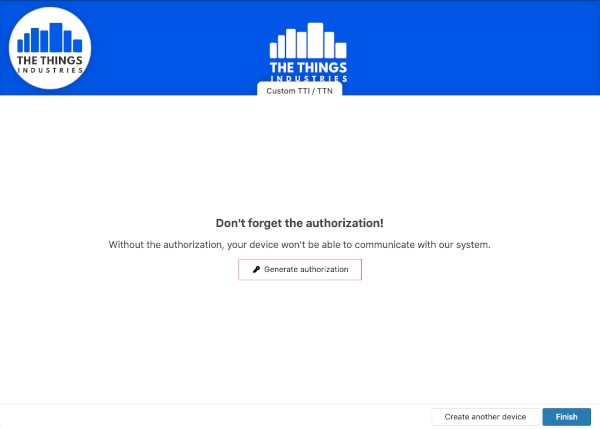
[Generate authorization]をクリックします。
Fig-17
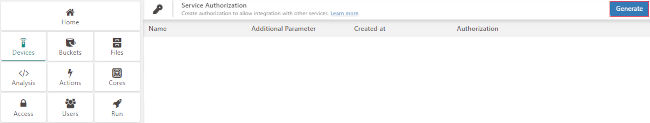
[Generate]をクリックします。
Fig-18
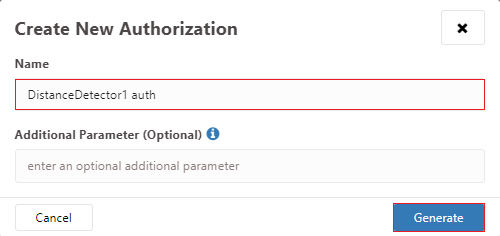
Name(任意の名前)を入力し、[Generate]をクリックします。
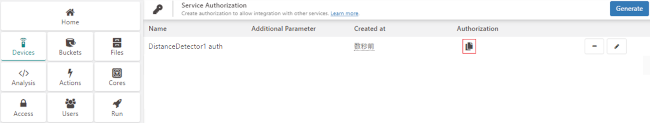
Fig-19
認証が作成されたら、コピーボタンをクリックしてコピーします。
Fig-20
3. The Things Stack Cloud****から Tago.IO****への連携
The Things Stack CloudからTago.IOへデータを連携します。
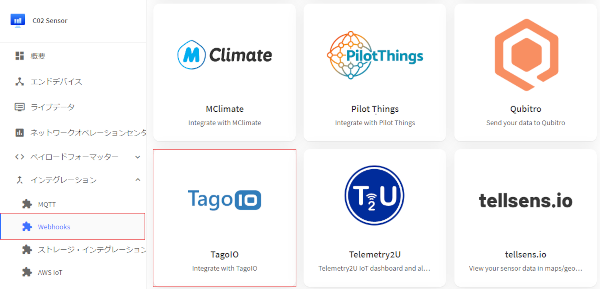
The Things Stack CloudのCO2 SensorアプリケーションからWebhooksを選択後、画面右上の[+webhookの追加]をクリックします。
連携可能なアプリケーションが表示されますので、Tago.IOをクリックします。
Fig-21
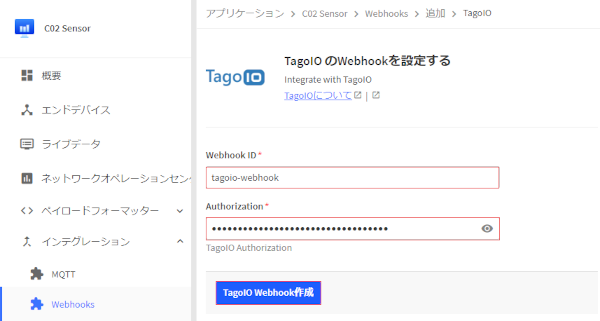
WebhookID(任意の名前)とAuthorization(Tago.IOでコピーした認証)を入力後、[TagoIO Webhook作成]をクリックします。
Fig-22
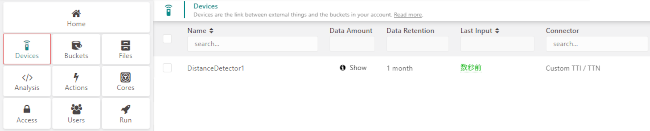
4. Tago.IO****にて連携確認
Tago.IOのDevicesからLast Inputを確認します。The Things Stack Cloudからデータが連携された時間が表示されます。
Fig-23
5. Tago.IO****にてダッシュボード作成
The Things Stack Cloudから連携されたデータを表示するためのダッシュボードを作成します。
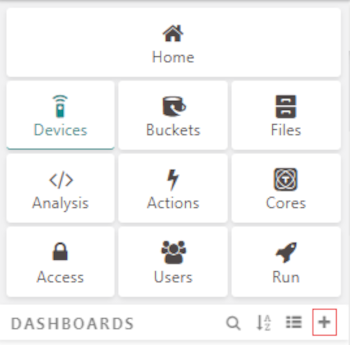
+をクリックします。
Fig-24
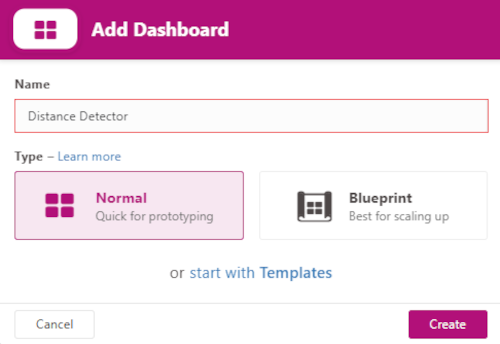
Name(任意の名前)を入力後、[Create]をクリックします。
Fig-25
+Add widgetをクリックしてwidgetを追加します。
FIG-26
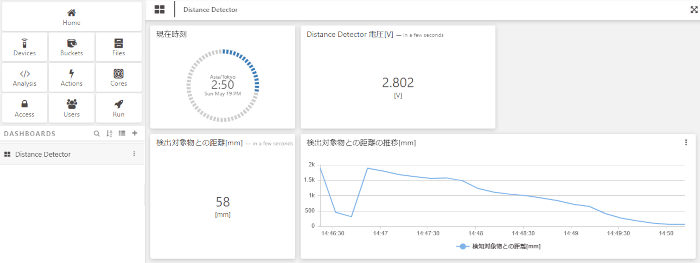
サンプルダッシュボード
Fig-27
以下のwidgetを使用しています。
必要なwidget を追加して、タイトル、データの取得元等を編集します。
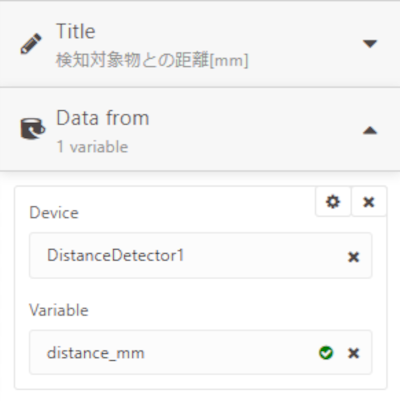
Fig-28
検知対象物との距離の設定例(データは” DistanceDetector1”の” distance_mm”から取得)
Fig-29
6. 参考
DL20L(Smart Distance Detector)は初期設定で20分ごとに距離データを送信します。
送信間隔等の設定は、以下のユーザマニュアルをご参照ください。